
JND Legal Administration
Product
Claims Management Web App
Role
Lead Designer
User Testing
Visual Design
Front-end Development
Product Summary
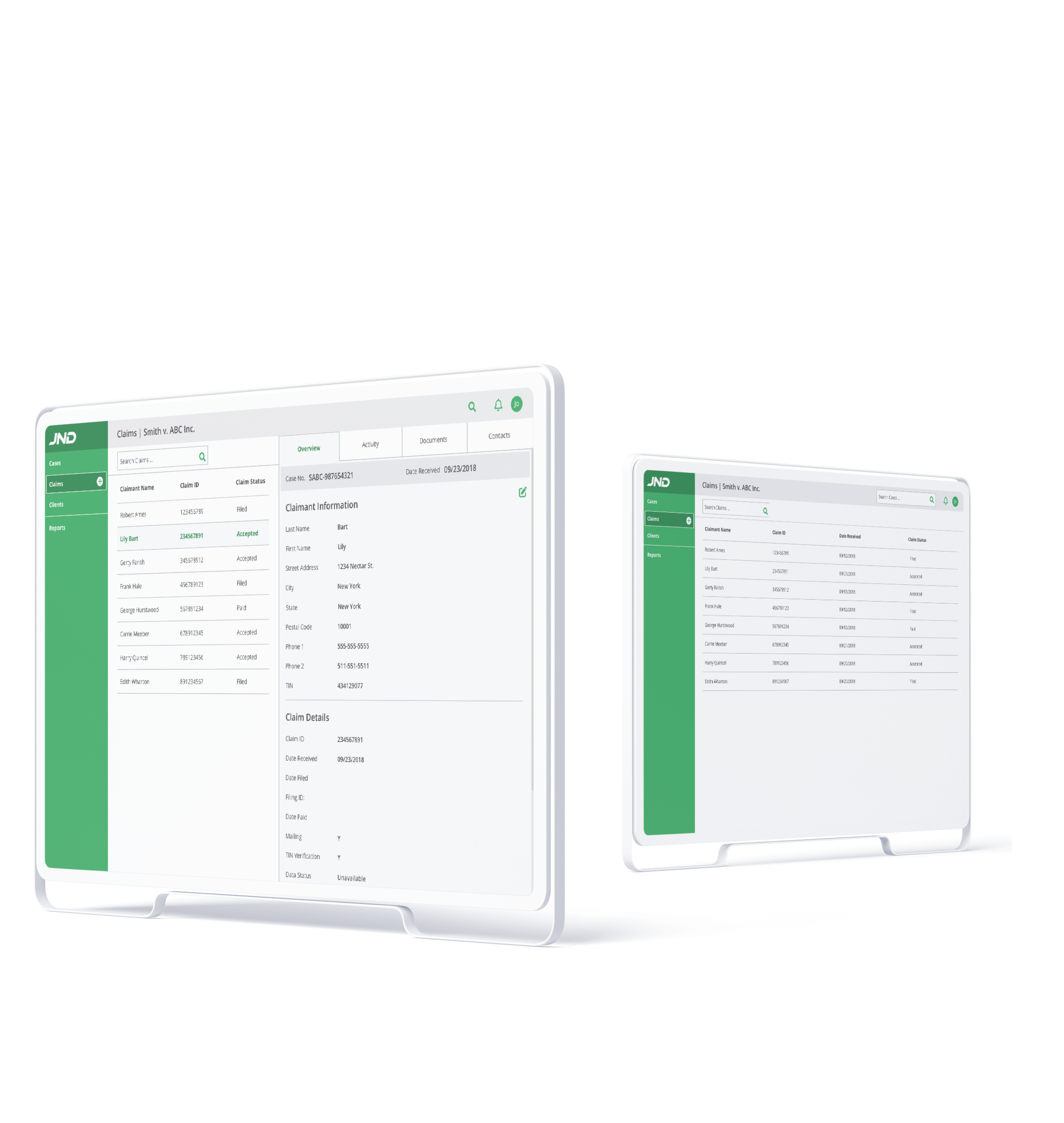
JND Legal Admin provides class action settlement management. They service and manage class action lawsuits, from claim submissions through distribution. I led the UX Design process and provided UI Design for the redesign of the web appilcation used to manage claims.
Setting the Scene
Background
JND Legal Admin provides class action settlement management. They service and manage class action lawsuits, from claim submissions through distribution. JND is the primary client of the software development company Think Logic.
I served as the Lead Designer and Front End Developer for Think Logic for two years. During my time with Think Logic, I led the design effort for a variety of large-scale client projects.
Defining the Problem
Strategy
The primary users of the application were call center reps who provide info about individual claims. These users rely solely on the information in the case management system to communicate with claimants. As a result, the focus of the redesign was to identify usability improvements and prioritize critical features of the application.
Objectives
- Improve efficiency and effectiveness
- Increase speed of access to data
- Build a product that can be expanded
Forming a Hypothesis
User Research
Case Managers and call center struggled to make use of an archaic MS Access file to manage all aspects of settlement claims. While the Case Managers were well-informed about the Case, the inadequate UI of the current application made communicating with claimants and tracking case statuses challenging.
To ensure the needs of the primary users were met, we conducted a survey to gather as much qualitative data as we could prior to usability testing. We were able to identify key functions of the application we wanted to test with users.
It's hard to know what the claimant needs when the information is in so many places. I want to be able to see the entire story without having to go back and forth from page to page.
Findings
As a result of our information gathering, we were able to validate the user pain points identified in the survey. We use this as the lens through which we defined the first iteration of the product.
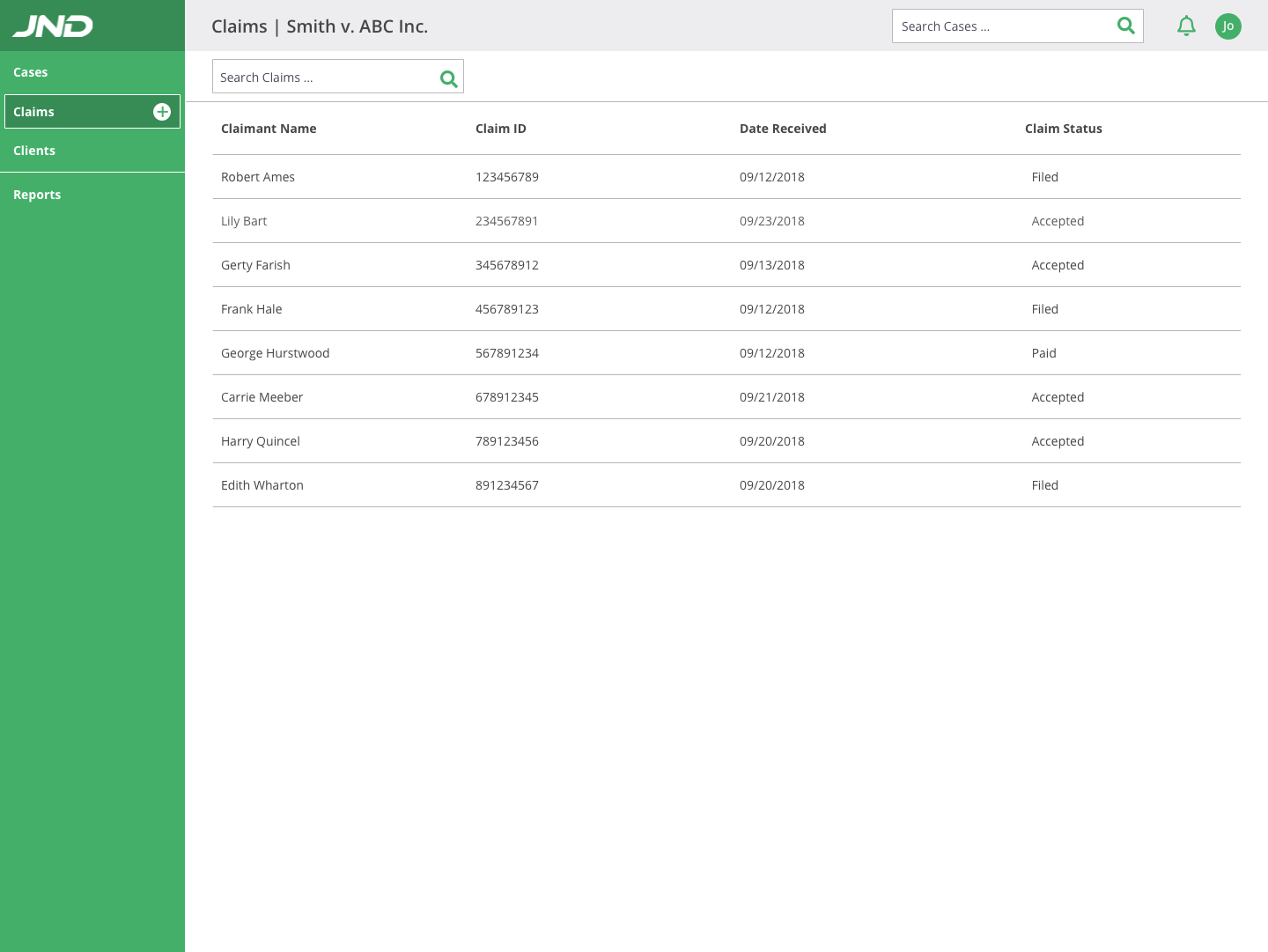
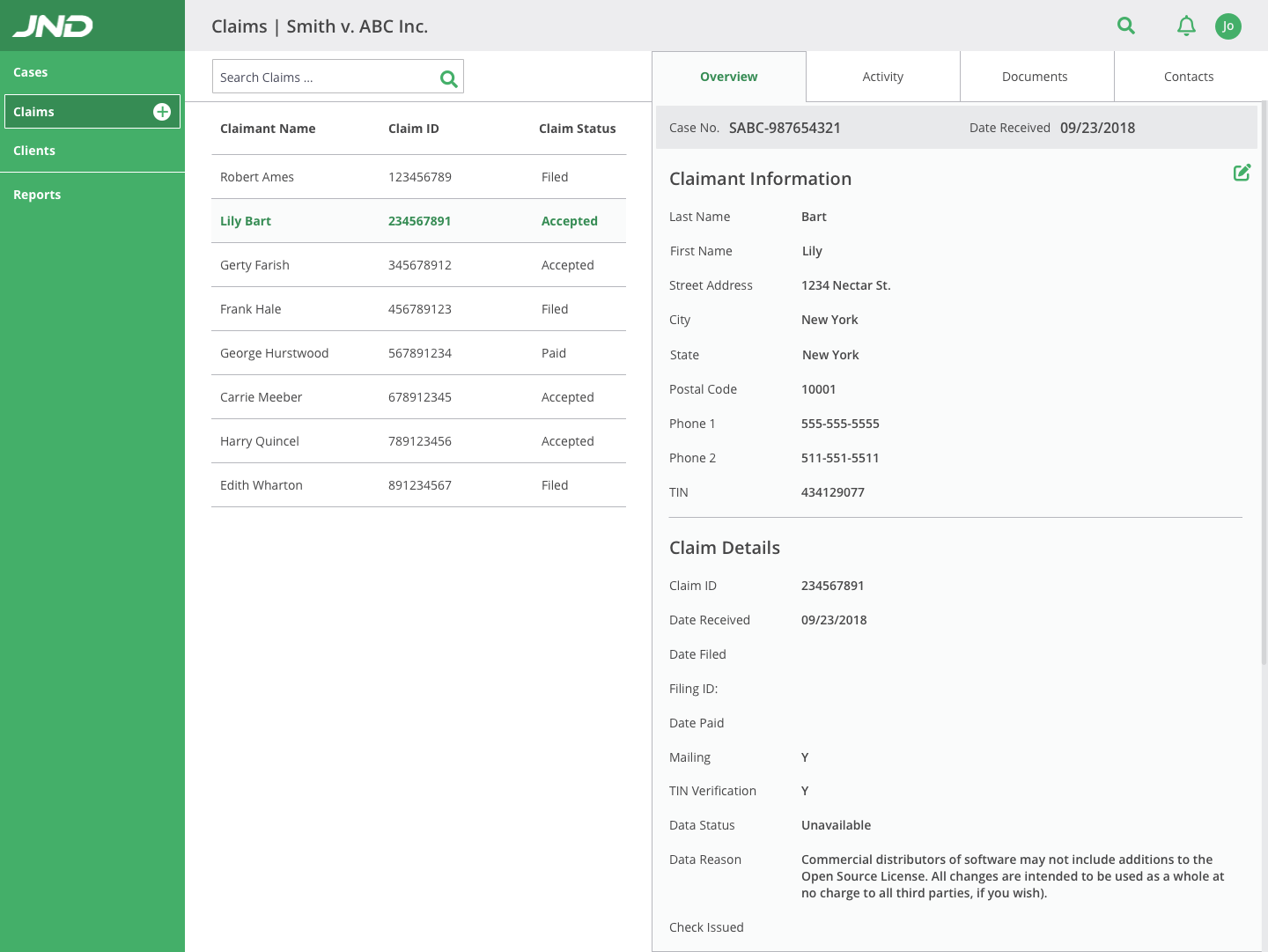
Access to Claim Information
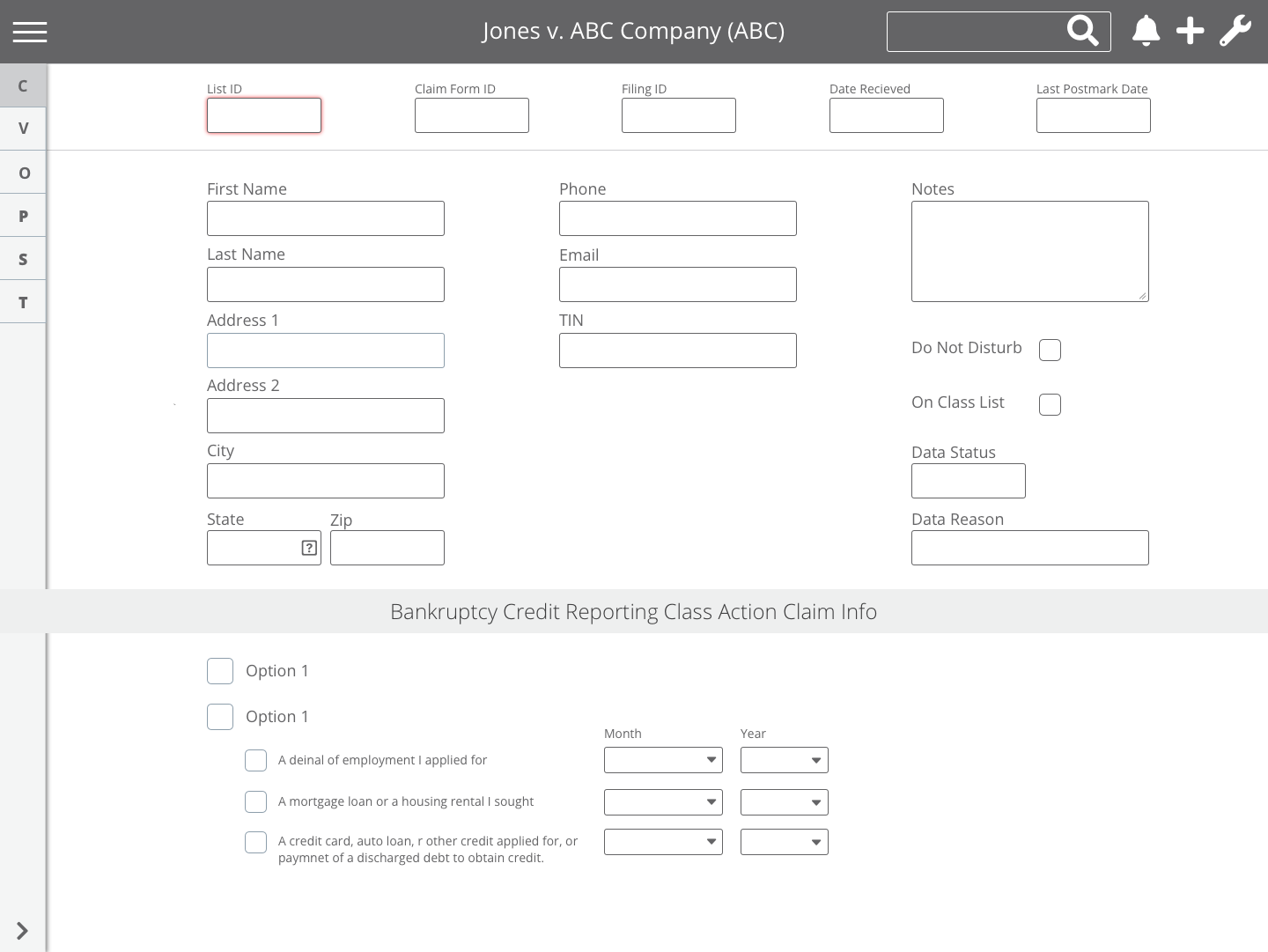
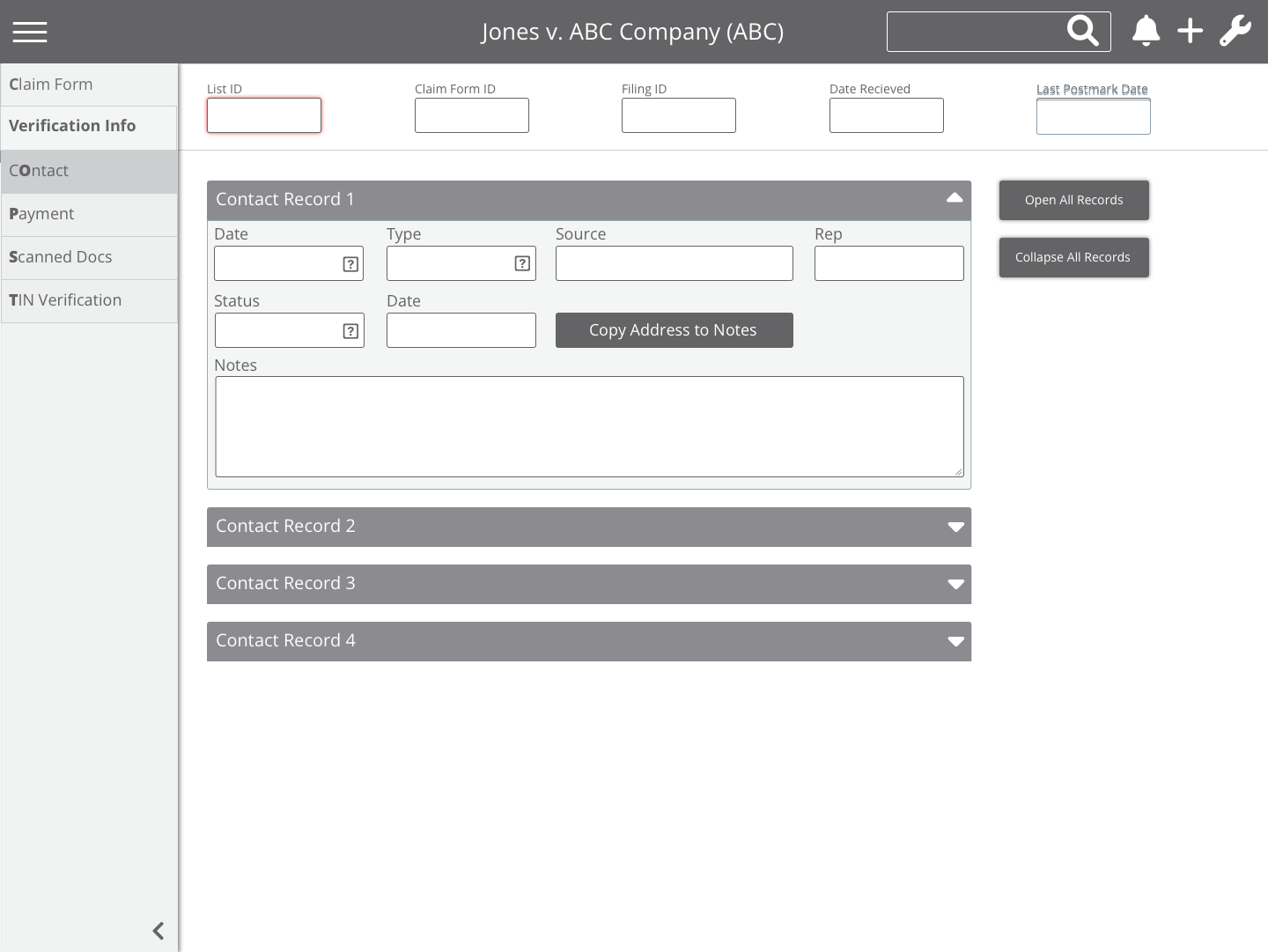
- Claim data is separated into five screens which cannot be view at once
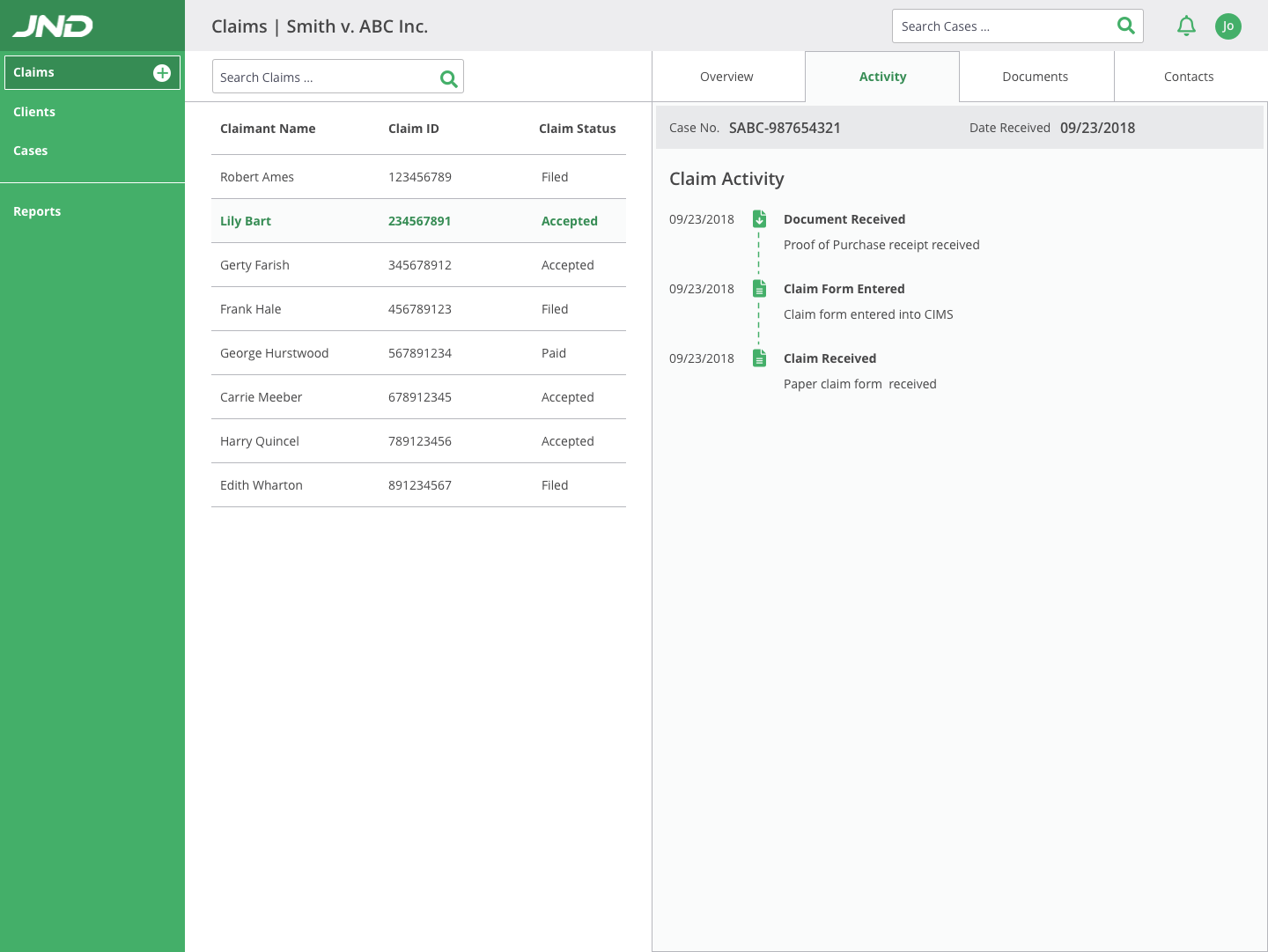
Claim Status and Activity
- Users needed additional information about the claim status which is often tied to the activity records.
- Users had difficulty getting a holistic snapshot of a claim status. Each activity record had to be view independently.
Ideating a Solution
MVP
We wanted to get the prototype in front of users, so we focused on an MVP that would specifically address the issue of accessing information and viewing activity. This allowed us to quickly improve usability and gain additional user feedback.


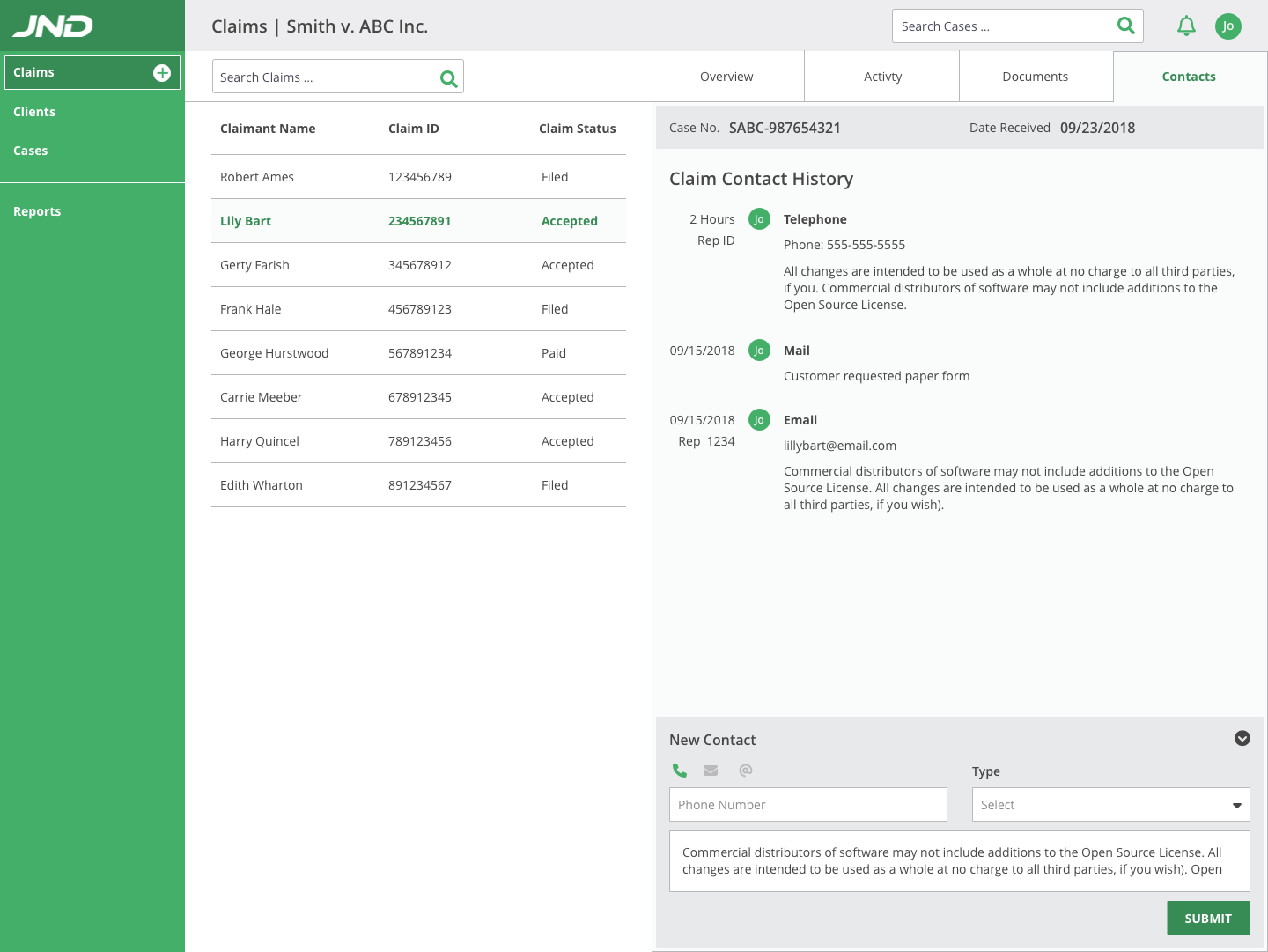
Validating and Refining
Iteration
After the MVP was completed, we moved to a high fidelity user prototypes to work through refinements to usability. Much of focus was on improving the user interface and information architecture.