
Acumen, LLC
Product
Information Management Web App
Role
Product Design Lead
User Research
Visual Design
Prototyping & Testing
Product Summary
The Acumen leadership began a redesign of an archaic, largely ineffective application to administer awarded government contracts.
The goal of the project was to build an information management web application to provide an effective, comprehensive tool to oversee these government contracts from application to completion of work. Specifically, the scope of the app functionality included project management and organization, budget forecasting and oversight, and task organization and management.
Setting the Scene
Background
Acumen provides impartial data-driven analysis to government agencies to help inform health care and social policy.
I joined Acumen as a lead product designer to lead the design efforts for the new information management system and other large-scale projects, and to provide leadership to other members of the design team.
Defining The Problem
Strategy
The impetus for the new Acumen Information Management System was the specific need to ensure Acumen could provide accurate and adequate records of the completion of a contract along with a detailed breakdown of the specific work performed. Senior leadership from research, finance, and contracts compiled a list of needs not being met by the current system.
Assumptions
- Users need a tool to organize tasks & assignments to better meet project deadlines
- Tools to manage projects budgets are inadequate and error-prone
- Improved communcation will reduce duplication of efforts
Understanding the User
Research
To gain an understanding of the current state of affairs, we conducted interviews with primary users, held meetings with key stakeholders, and set up usability tests of the current system.
As a result of our information gathering, we were able to identify key challenges and opportunities.
Challenges
Usability
- Use of the current application is cumbersome, has inferior usability, and is time-consuming
Limitations
- Application does not provide necessary tools for oversight of budget and organization of research tasks
Inaccuracy
- Ancillary tools used to fill in the gaps of the application are error-prone
Redundancy
- Users are siloed resulting in duplication of effort
Opportunities
Integration
- Combine current tools into one application to reduce inaccuracies
Engagement
- Improving usability to increase use of application and improve project and budget tracking
Forecasting
- Adding tool to forecast budget would enable user to make better use of contract budget
Management
- Provide ability to better manage contract work and improve efficiency
Determining the Scope
MVP
After gathering information about the users and their pain points, observing users utilize the current product, and considering stakeholder expectations, we defined the first iteration of the product by focusing on three primary strategic objectives.
Areas of Focus
- Provide managers the ability to create project tasks to more effectively distribute workload
- Allow department managers the ability to grant allocation permissions outside the establish reporting structure so managers can better organize projects
- Provide managers easy access to project status and staff workloads to improve project oversight
Ideating a Solution
Design
Because the current application in use had very limited functionality, I started with a low-fidelity prototype to address visual hierarchy and UI layout. Beginning with wireframing allowed us to quickly move to usability testing to drive design refinement.



Validating and Refining
Iteration
After conducting usability tests and additional interviews, I moved to high fidelity user prototypes. I started with an interactive prototype created in Adobe Xd. We were able to use the high fidelity prototype to work through a variety of user stories.
Because of the complexity of the application, eventually I coded a working prototype that was tested by primary users for additional design refinement.




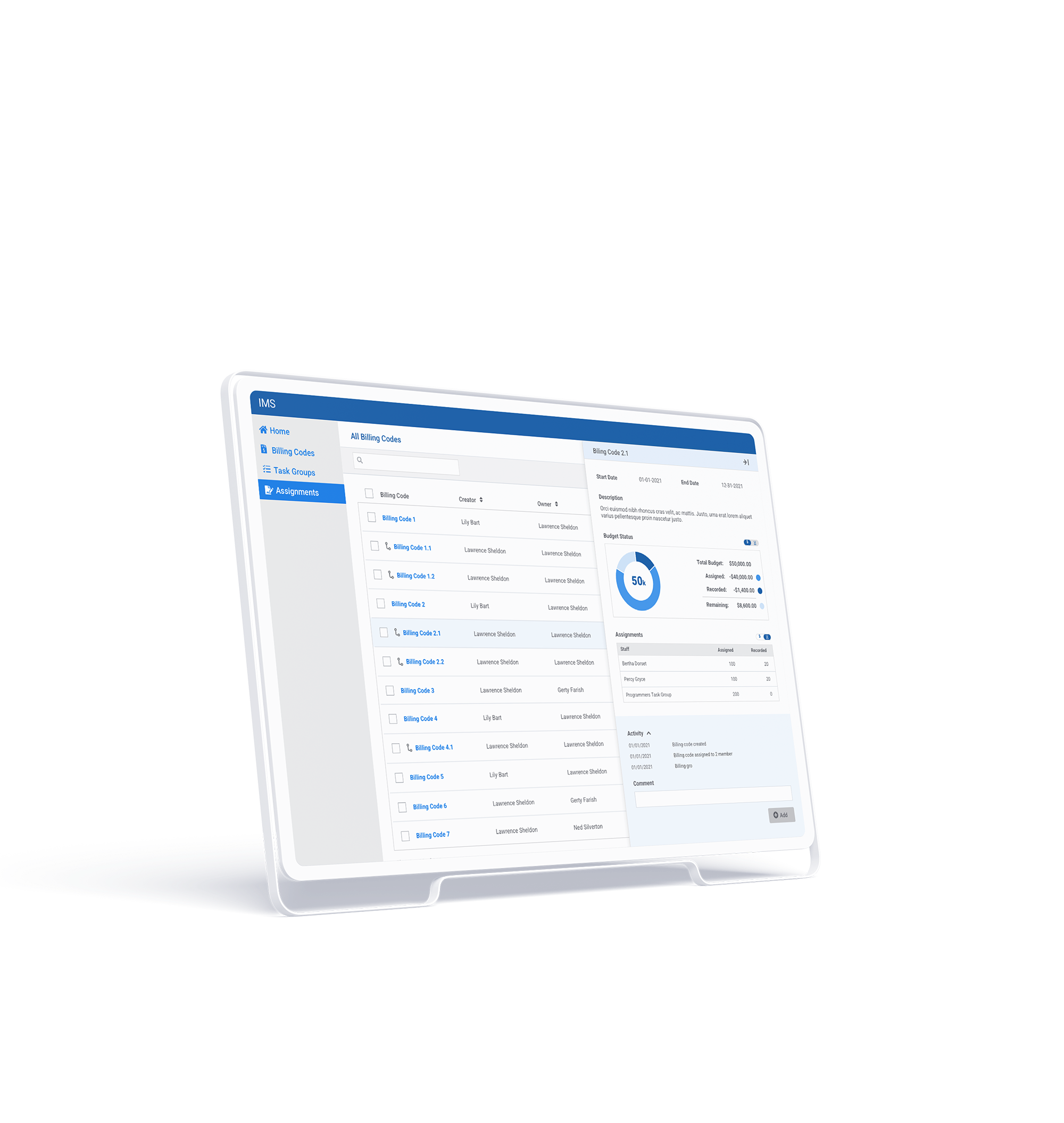
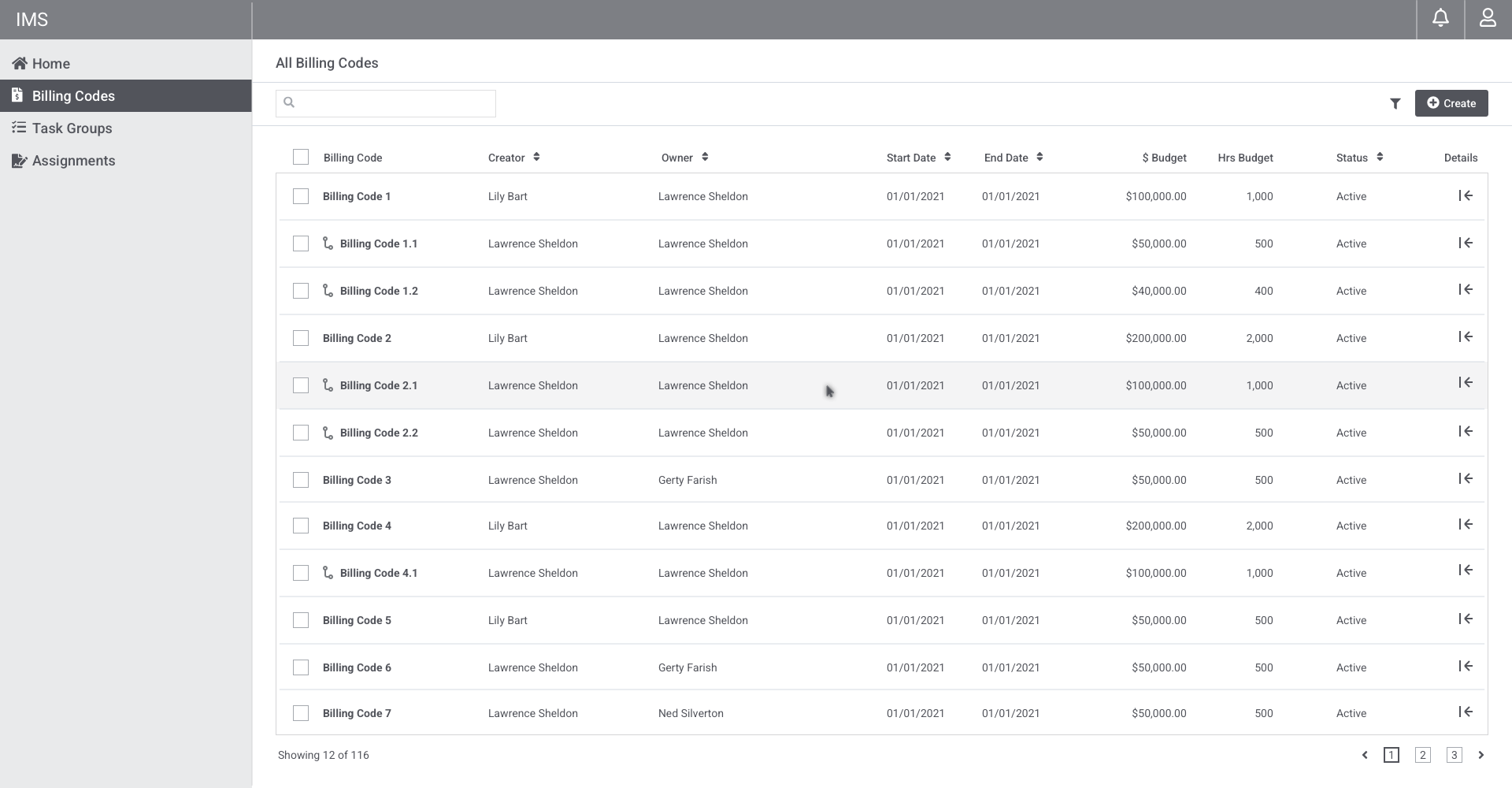
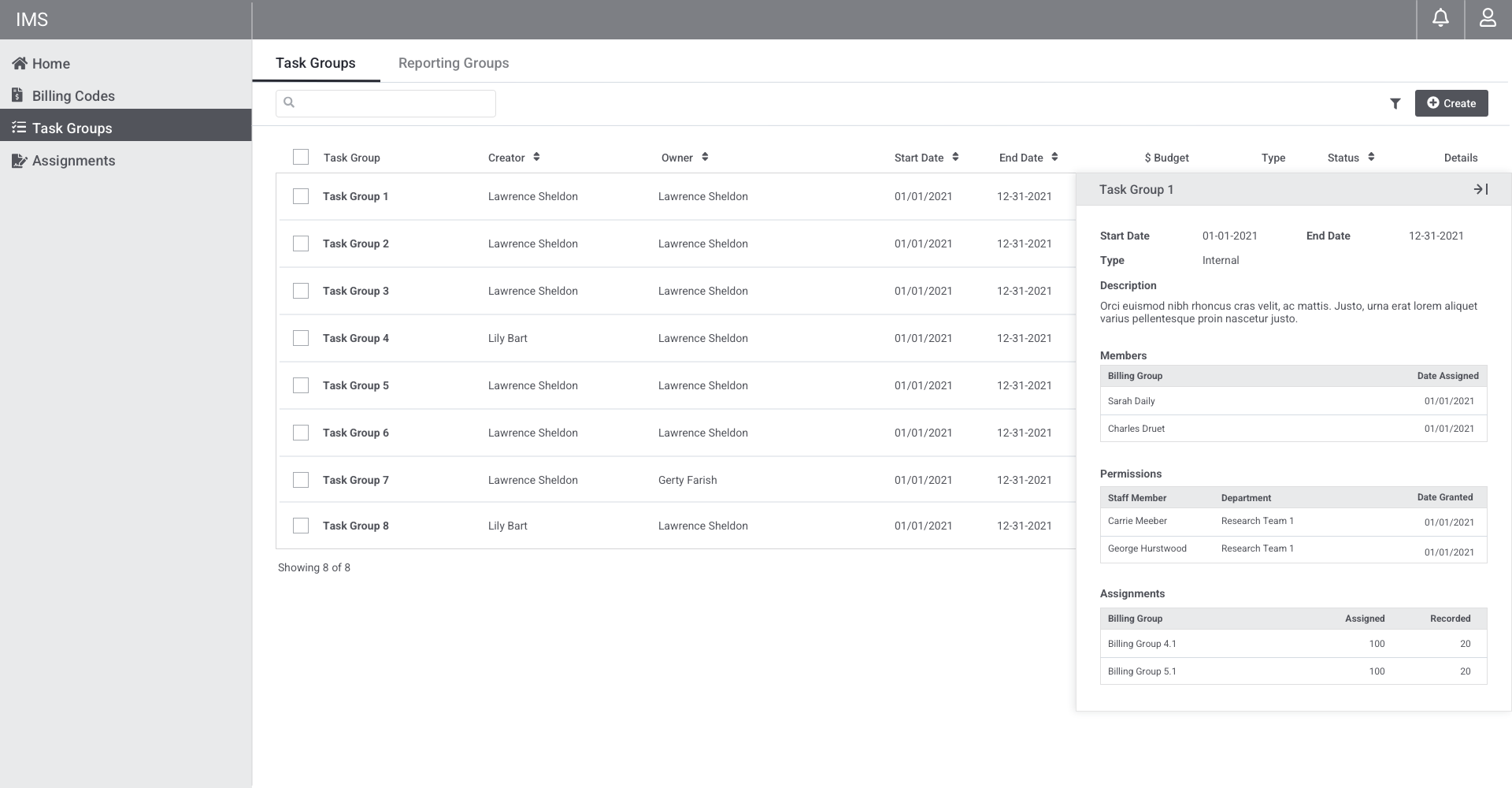
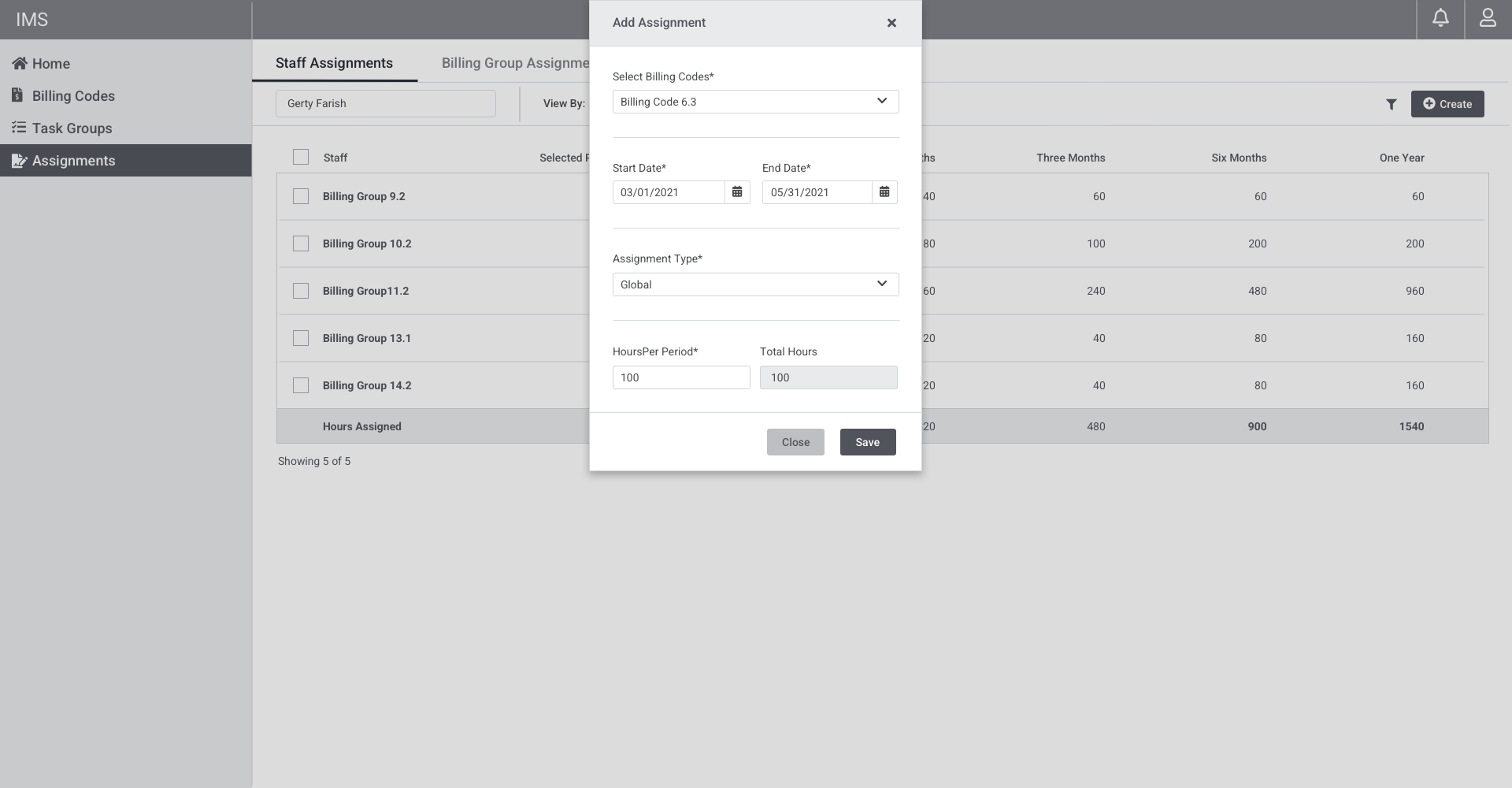
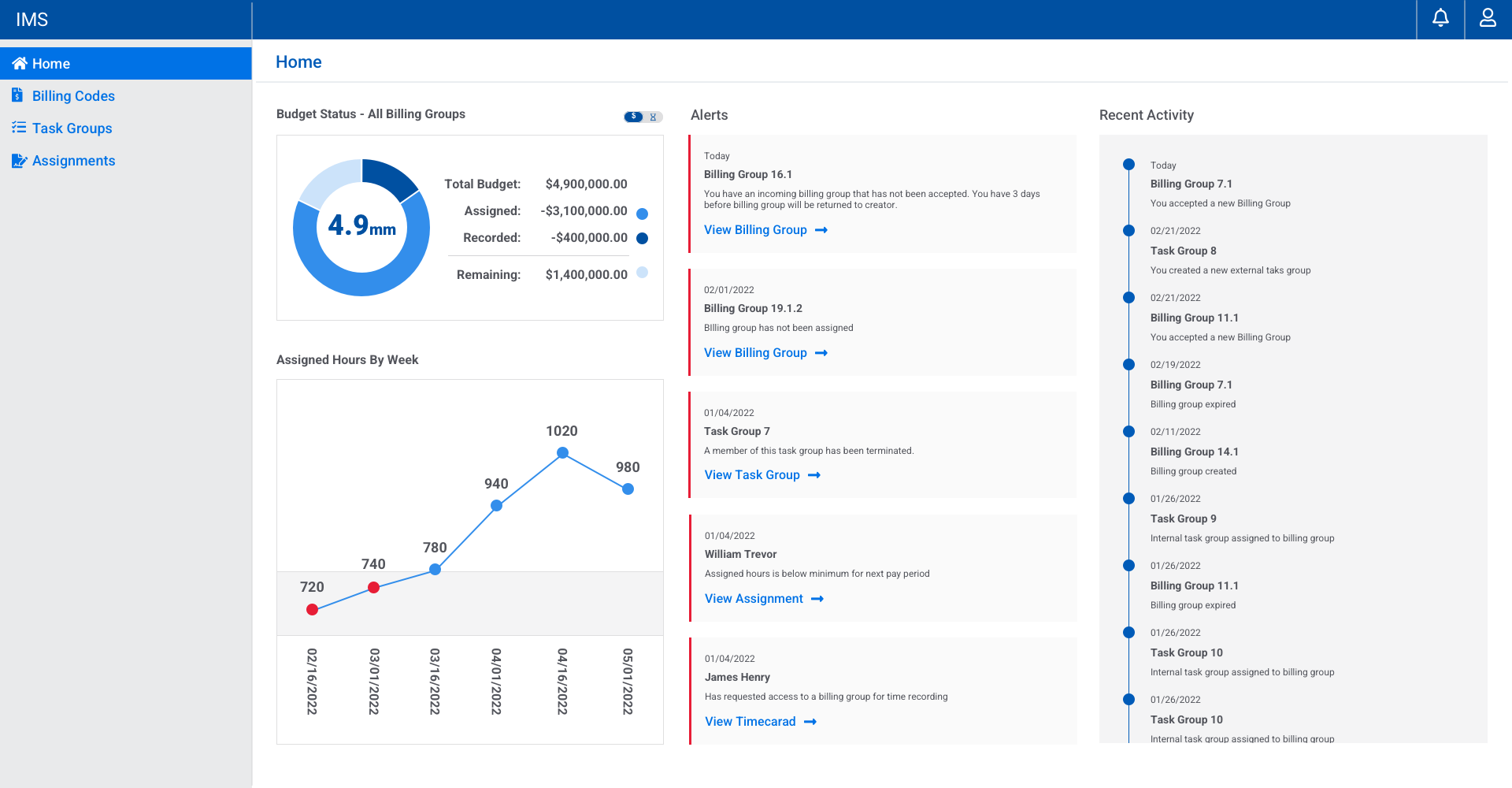
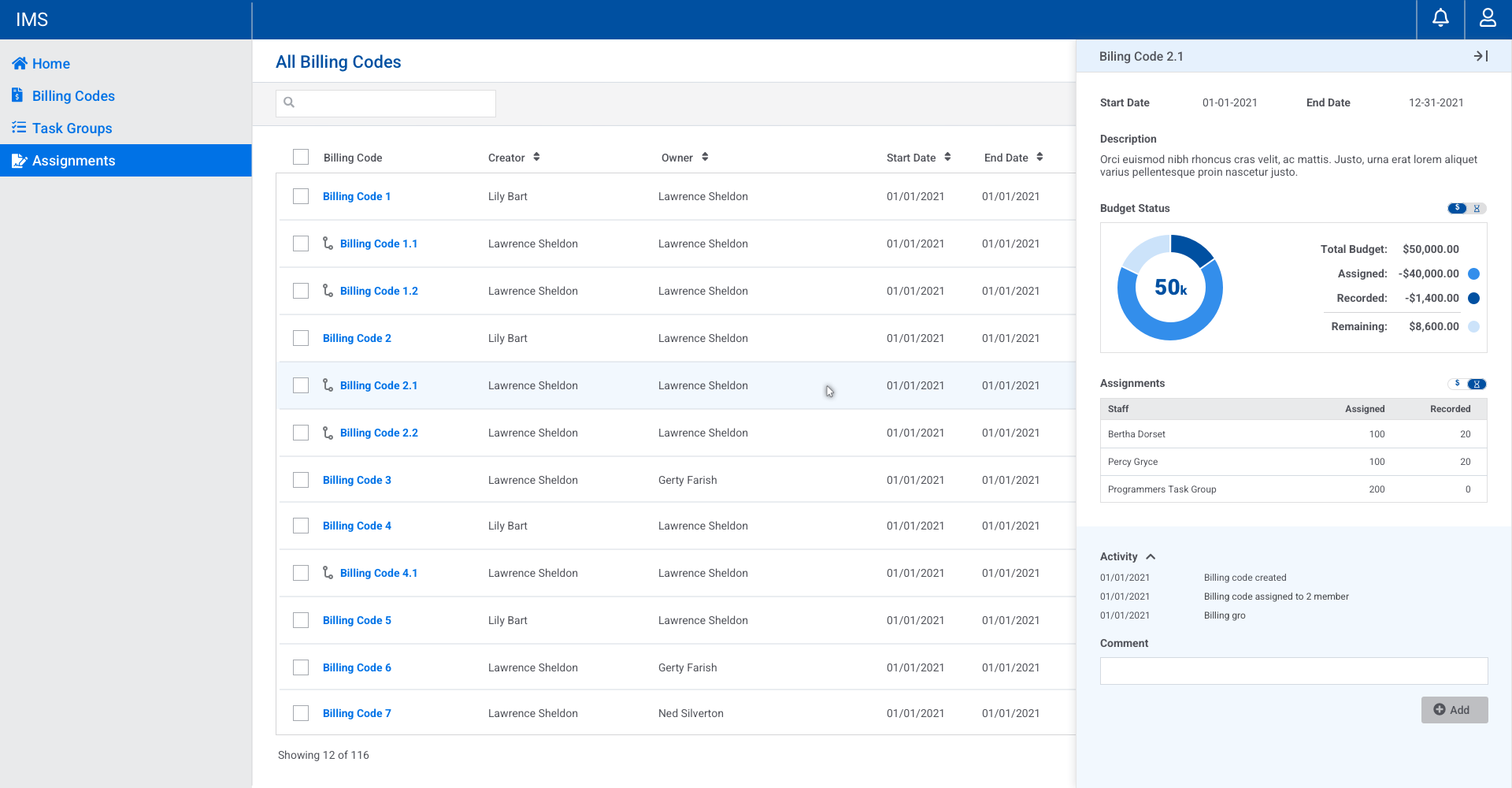
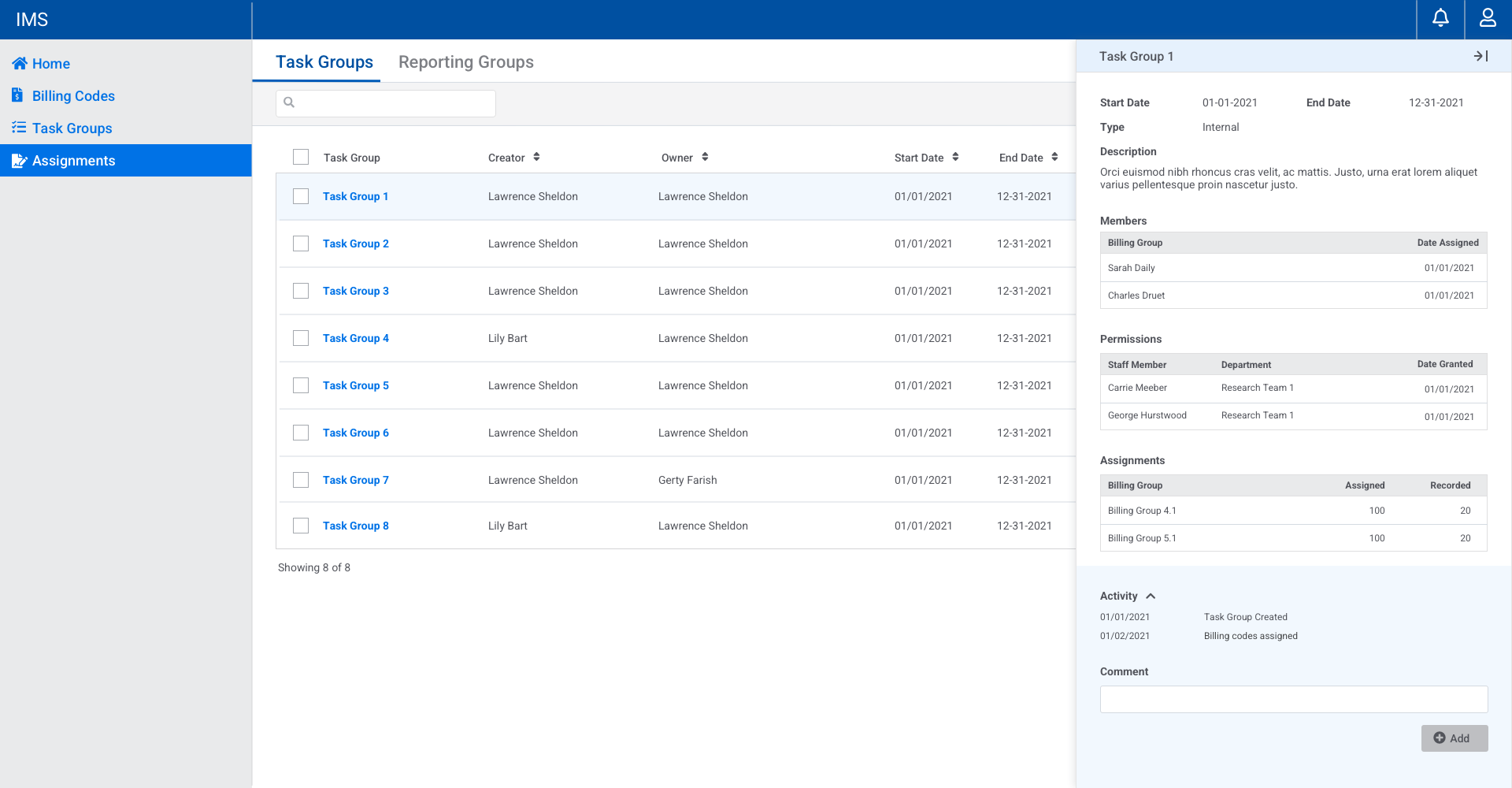
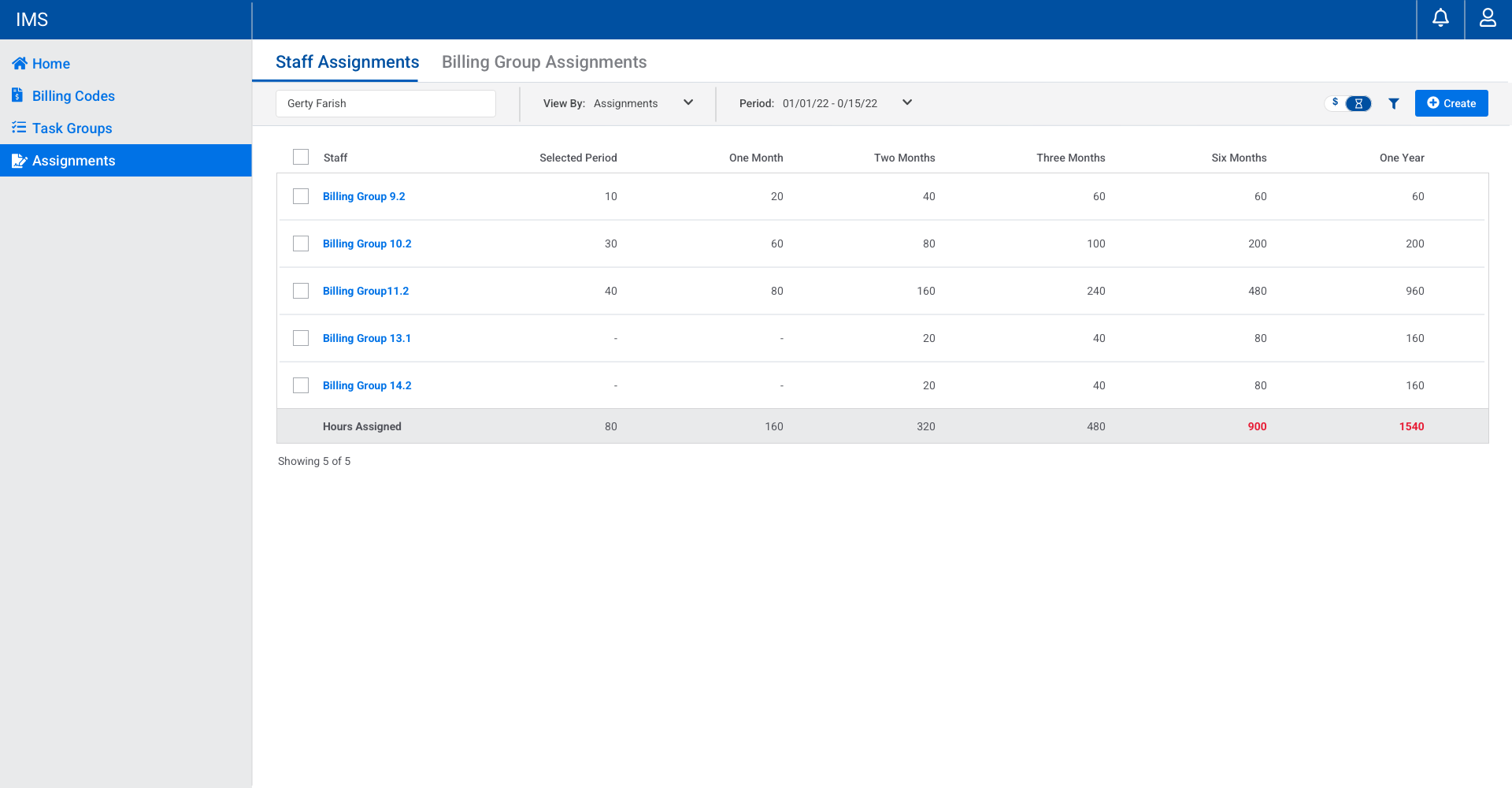
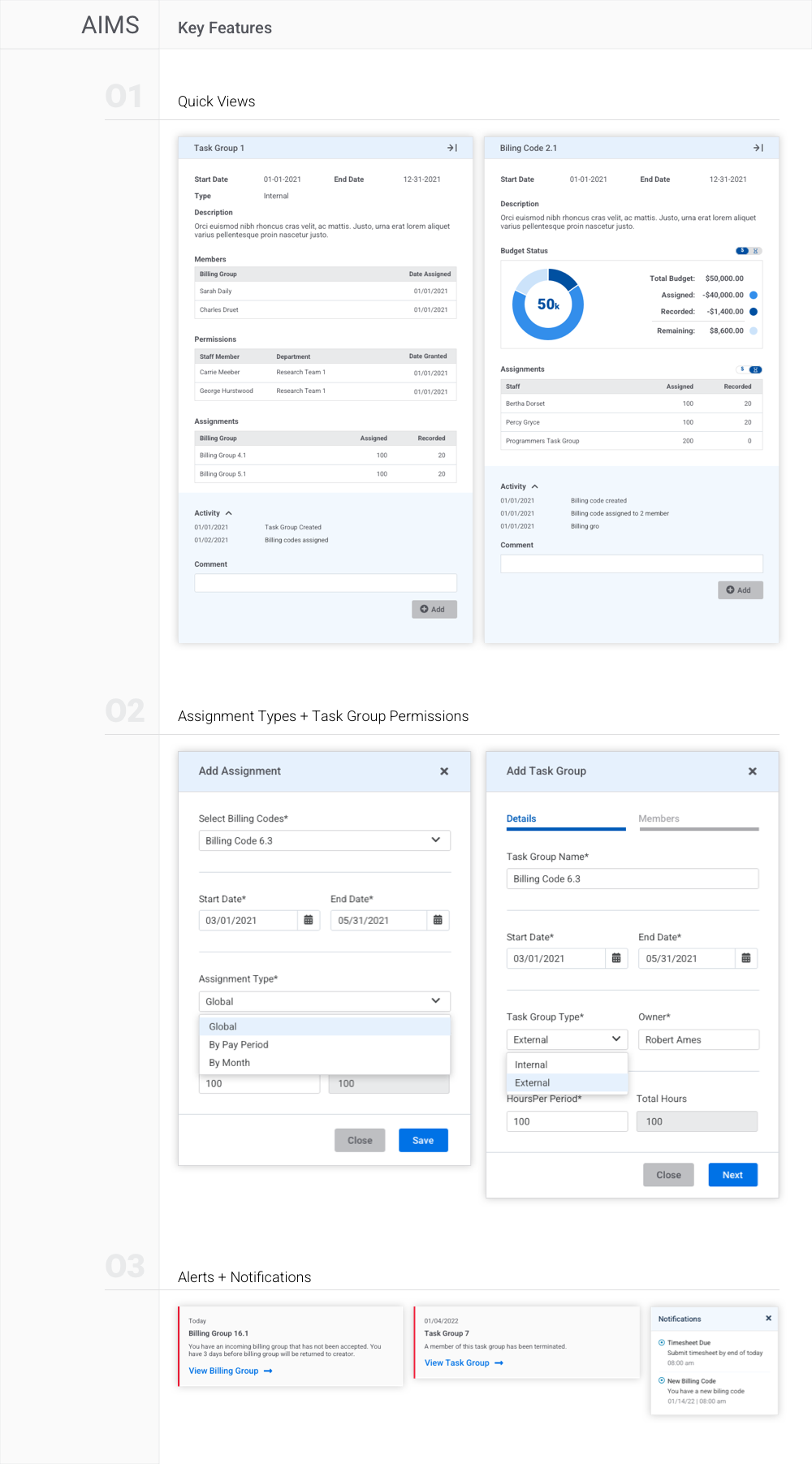
Key Application Features
Functionality
Because the current application in use had very limited functionality, I started with a low-fidelity prototype to address visual hierarchy and UI layout. Beginning with wireframing allowed us to quickly move to usability testing to drive design refinement.

Parterning with Engineers
Handoff
When it was time to move to the development phase of the product, I worked with the Product Manager to write feature tickets for the user stories. To ensure the engineers had ample tools to assist them, I provided the coded prototype along with mockups of user flows.
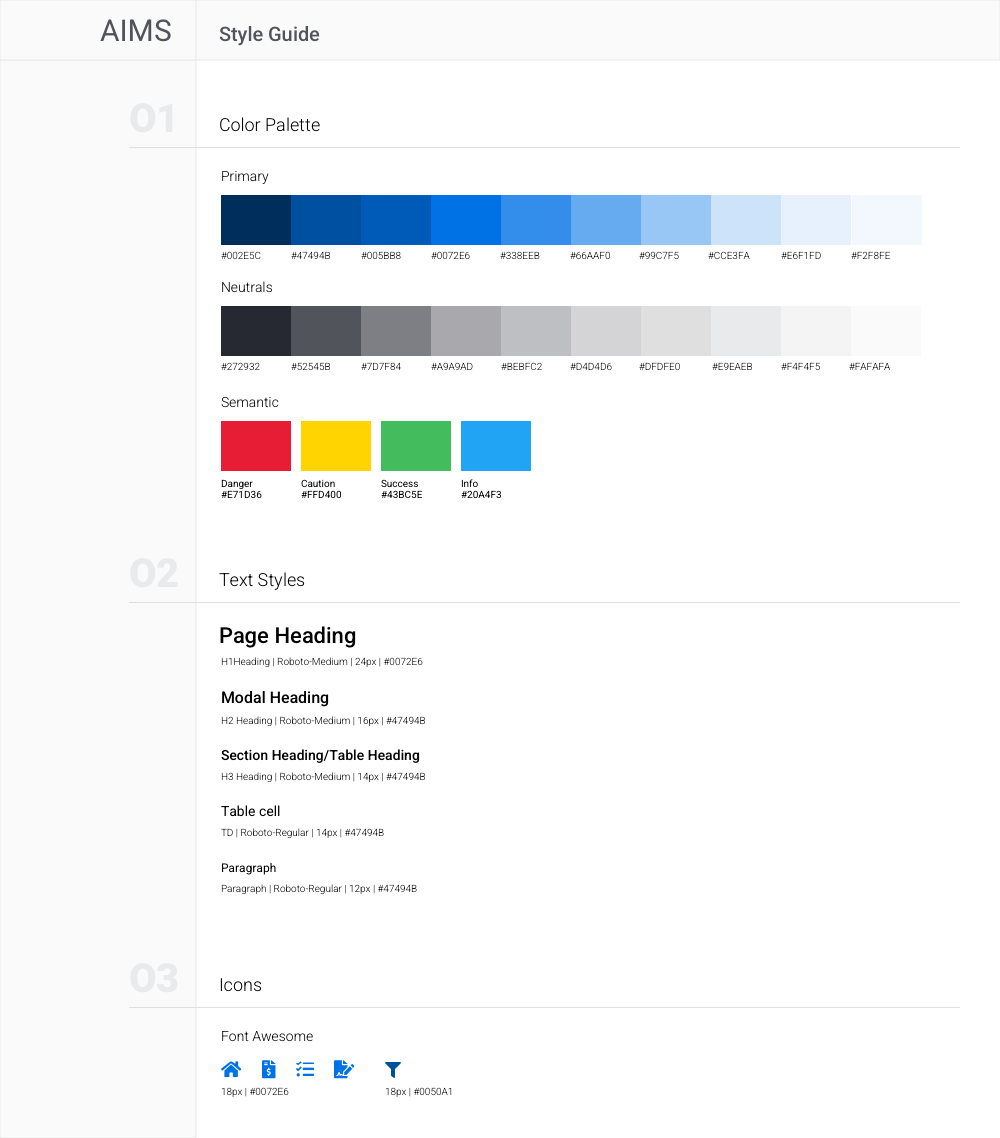
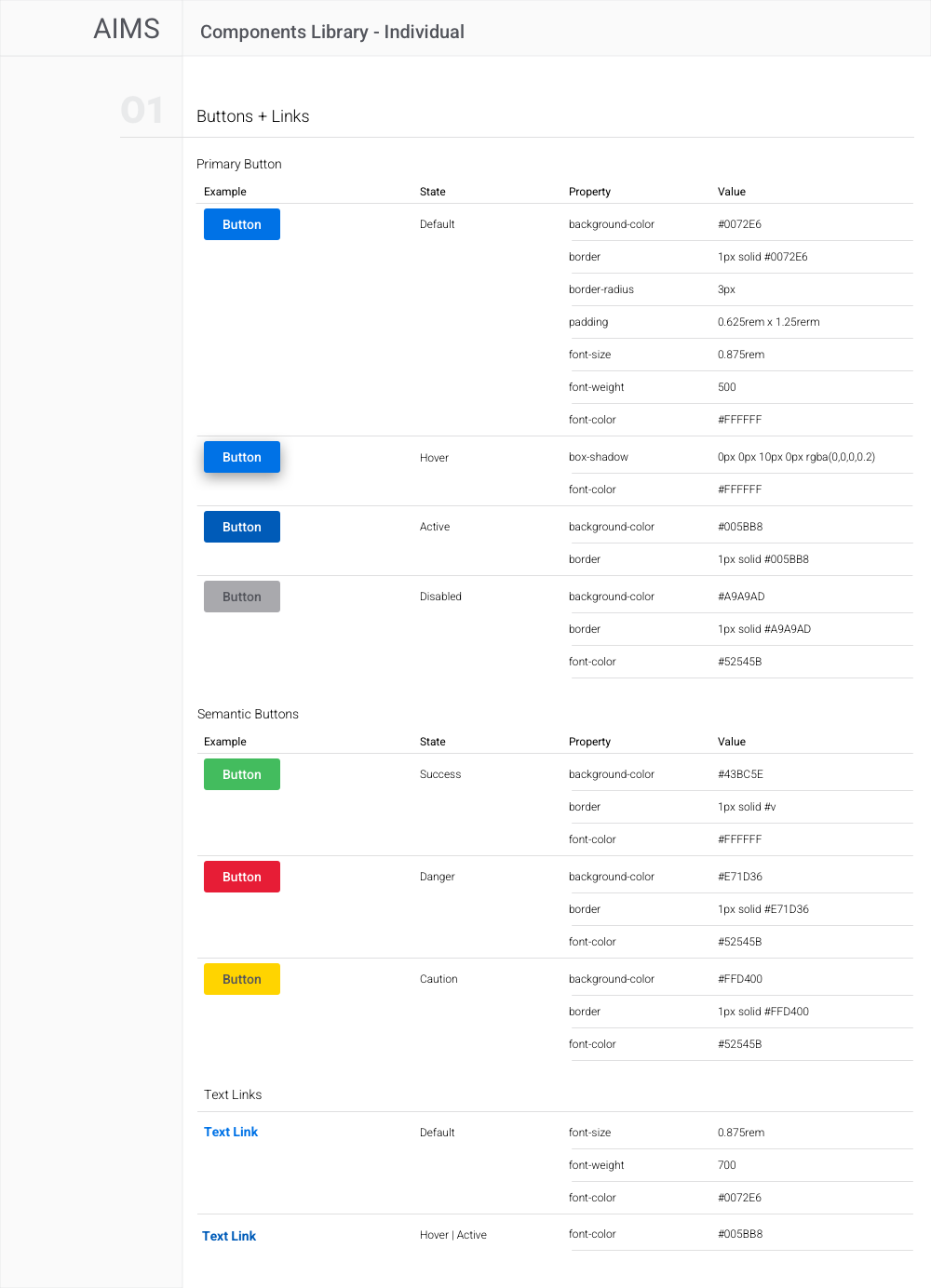
In addition to the coded prototype, I created a style guide to standardize styles and an abbreviated components library based on atomic design methodology that includes base and grouped components.